Sign Up Form Essentials
UI Challenge
As a marketer turned UX designer, here’s my list of design essentials for Sign Up Forms, followed by user behaviour statistics highlighting the need for each recommendation.
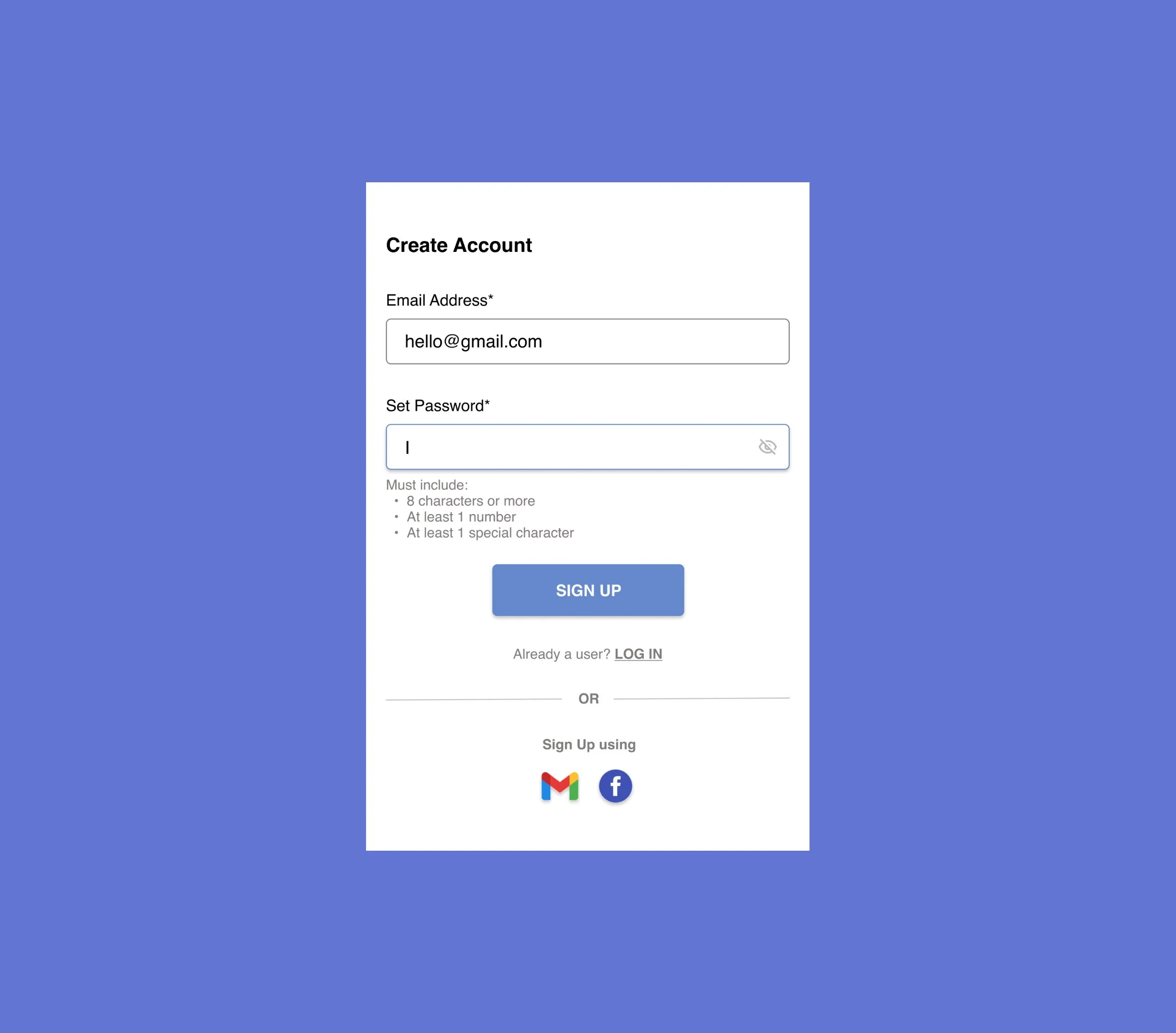
Minimalistic Design
UX lens: Allows users to focus on the task at hand and complete it without distractions.
Marketing lens: Ensures faster loading times, reducing the number of people dropping off a page.
Data point: Slow-loading websites cost retailers $2.6 billion in lost sales each year.
2. Help and Guide Customers
UX lens: Providing information on how to perform an action helps users understand how to complete tasks successfully and prevents errors.
Marketing lens: Helps build trust among users.
Data point: 75% of consumers admit to making judgements on a company’s credibility based on the company’s website design.
3. Error message
UX lens: Helps users identify the problem and educates them on how to rectify it so they can successfully complete the task.
Marketing lens: Helps brands communicate empathetically with customers improving brand affinity.
Data point: 88% of online consumers are less likely to return to a site after a bad experience.
4. Clear & Progressive Communication
UX lens: Avoiding the use of similar words like ‘Sign Up’ and ‘Sign In’ on the same page makes it easier for users to comprehend the message quickly and reduces cognitive load. For example, in this case, we’ve used the words - ‘Login’ and ‘Sign Up’ so users don’t have to pause and think before taking action. And progressive communication allows them to focus on one thing at a time, making it easier for them to understand what needs to be done.
Marketing Lens: A heading like ‘Create Account’ allows a user to quickly understand the purpose of the page, and a concise call-to-action button reinforces the message making it easier for users to absorb the message.
Data point: 20+ years of eye-tracking research confirms that most internet users only skim and skip around a webpage for relevant info.
Thanks for reading! I appreciate your time. If you have any thoughts or feedback you’d like to share with me, send me a note at hi@namraatasingh.com.